公開日: 2024年01月19日 / 更新日: 2025年01月21日
コラムkintone
kintone(キントーン)アプリのアイコンの変更してみよう!無料アイコン作成サイトご紹介

kintone(キントーン)活用が進んできたけれど、もう少し使いやすく、わかりやすくしていきたいな、と思うこともあるのではないでしょうか?または、kintoneを導入はしたけれど、なんだか使いづらい。社内でも活用の促進がされていないな、と感じる担当者の方もいらっしゃるかもしれません。
たくさんのアプリが増えてくると、kintone内も煩雑になってきたり、使いたいアプリが見つけづらくなったり。そういったことが多くなってくると、「なんだか使いづらいな」という気持ちになる社内のメンバーから感想が出てきてしまうかも。
そのようなお悩みに、まずは簡単に改善できるご提案。アプリの「アイコン」に着目したいと思います。
ここではkintoneの「アイコン」について詳しくご説明します!どうすれば作成できるのか?無料で作成できるサイトもご紹介。
アプリアイコンを変更して、より使いやすいkintoneにしていきましょう!
目次
- kintone(キントーン)アイコンって?標準機能よりもっと使いやすいアプリにするために
- アイコンをカスタマイズするメリット
- kintone(キントーン)のアイコン作成や選択のコツ
- kintone(キントーン)アイコンを作成&ダウンロードできる無料サイトを紹介
- ICONE|文字入れ可能、キントーンアプリのイメージに近く初心者でも使いやすい
- KUMA ICON|シンプルナチュラルなイメージ、かわいいイラスト
- FLAT ICON DESIGN|シンプルかつ実用的
- SACCSY|利用イメージが明確、カラフルなデザイン
- icon rainbow|カラフルなイメージ
- ICOOON MONO|モノトーンでシンプルなイメージ
- kintone(キントーン)アイコンを変更する手順
- kintone(キントーン)アプリアイコンの使い方や活用のイメージ
- アプリのデザインテーマを変更する
- kintone(キントーン)のアイコンを工夫して、もっと使いやすく愛着の湧くアプリにしよう
- kintone(キントーン)の活用方法に困ったら、プロに相談して進めよう
kintone(キントーン)アイコンって?標準機能よりもっと使いやすいアプリにするために
そもそもkintoneの「アイコン」って何だろう?と疑問がわく方もいらっしゃるのでは。
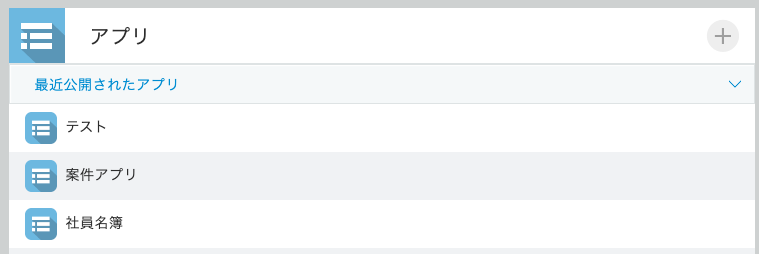
「アイコン」とは、アプリ名称の横にある画像のこと。PCで作業しているとインターネット検索をして、開いた「タブ」があるかと思いますが、そこにひょこっと表示される画像、それが「アイコン」です。
アプリを作成し、標準機能で用意されているアイコン使い続けていると、なんだか同じようなアイコンが並んでしまい、探しているアプリが見つけづらい…よくあるお悩みのひとつです。アプリのアイコンはとても簡単に変更できるので、一緒にやってみましょう!
※サイボウズ社「kintone」サイトのヘルプページでも詳しくご紹介されています

そもそも標準機能では?
キントーンの標準機能ですでに準備されているアイコンの種類は40種類以上(2024.1月時点)一般的に使いやすく、汎用性が高いカラフルなデザインが用意されています。
どうやってアプリアイコンを変更するの?
1.アプリを開き、歯車マークから設定ページに遷移
2.左上部にある「アプリタイトル」の横に表示されている「アイコン」をクリック

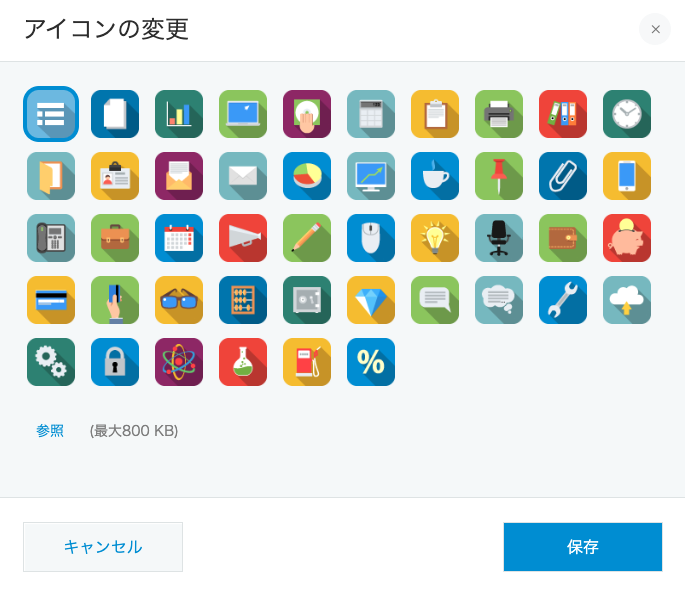
3.すでに用意されている複数の種類から選択可能

4.好きなアイコンを選択し、「保存」をクリック
5.設定完了
kintoneを使い始めた場合なら、こちらの標準機能で利用できるアイコンを選択すればOK。まずはこちらの設定から始めてみましょう!
アイコンをカスタマイズするメリット
アイコンを変更するとどのような「良いこと」「効果」があると思いますか?
たかが「アイコン」と思われることもあるかもしれませんが、とても簡単な作業であるのに、見栄えが変わることで期待以上の効果が生まれるかもしれません。
ここからはアイコンを少し工夫することで生じるメリットをご紹介。
ちょっとの手間で社内やグループでのkintoneの運用や活用が進むかもしれません。
パッと視覚的に見つけやすい
kintoneの利用が活性化されていくと、アプリもどんどん増えていくもの。
標準機能では40個以上のアイコンが準備されていることは説明しましたが、使ううちにアイコンが重複してくることがあります。
まだ使われていないアイコンを選ぼうとすると、なかなかちょうどいいものが見当たらず、仕方なくイメージに近いアイコンを選ぶか内容のかけ離れたアイコンを選ぶ状況に。結果、そこを避けようとすると、同じアイコンばかりになり重複しがちです。
そこで、標準機能で用意されているアイコンに加えて、後ほどご紹介するツールなどを使いつつアイコンを自分でカスタマイズすることで、もっと使いやすくすることできます。
適切なアイコンに変更することによりkintoneを開いたときにパッと目に付き、見つけやすくなる。それが最大の効果です。どうしても探すのに時間がかかると、使う側も時間がかかり、どんどん億劫になるかもしれません。
まずは「視覚的に」わかりやすくすることで、スムーズにアプリを開き、業務をスタートできると良いですね。

使い勝手がよくなり、愛着がわく
そして、使い勝手がどんどん良くなってくると、自然とアプリを活用できるように。
また、アイコンのような毎日目に入るものを、カスタムできることで、より愛着も湧くのではないでしょうか?
かわいいアイコンや、シンプルなアイコン、文字を入れてわかりやすいアイコンにする…などなど。社内みんなで活用するイメージを持ちながら、デザイン+わかりやすいデザインにしてくことができます。少し、自分で手をかけて修正すると、より愛着が湧いてきますよね。
kintoneに苦手意識がある方がいらっしゃる場合も、アイコンを親近感のあるものに変更し、アプリタイトルもよりわかりやすく、身近に感じられる名称に変更することで、「取っ付きにくさ」を軽減できるでしょう。
「誰かが使うもの」という認識から「自分たちが使うもの」にアプリの存在が進化していけると、自ずとkintone自体の理解も深まるのではないでしょうか?
「好き」になってもらう要素を加えていく。
社内でkintoneをツールとして活用してもらうために、重要なポイントかもしれません。
kintone(キントーン)のアイコン作成や選択のコツ
ここからは、アイコンを作成するときや標準機能のアイコン画像を選択するときの「コツ」や「ポイント」をご紹介してきます。
1. 何のアプリか特徴をわかりやすくする
アイコンの役割としては「そのアプリの内容をわかりやすくすること」「使う人が見つけやすくなること」。そのためには、「アプリの内容や特徴」をわかりやすく伝えられるアイコンであることが重要です。
自分自身だけで活用しているのであれば、好きなデザイン性にすることに問題はないですが、会社や組織で利用している場合、メンバーである方々へのわかりやすさが重要。いつどんなときに誰が見ても、わかりやすく、認識されやすいアイコンにしましょう。
2. 全体のデザインに統一性を持たせる
kintoneを使いやすくしていくために、デザインに統一感があることが重要です。
会社や組織でまずは、全体のトーンやイメージを共通認識にし、揃えられると良いでしょう。
例えば、文字のフォントや大きさ、色味の設定など、ルールがあるとアイコンの作成や選択もしやすく、且つ色味や情報が煩雑にならず、使いやすい見た目を維持できます。
アプリアイコンの画像サイズとしては、縦×横=56×56(px)程度がおすすめです。

kintone(キントーン)アイコンを作成&ダウンロードできる無料サイトを紹介
ここからは実際にアイコン作成するためにとても便利な無料サイトをご紹介していきます!
一度試してみると思っている以上に簡単にスムーズに作成ができます。
フリー素材として使ってOKと表記があるものに関しては、注意事項を確認のうえ、ぜひダウンロードして使ってみてください。
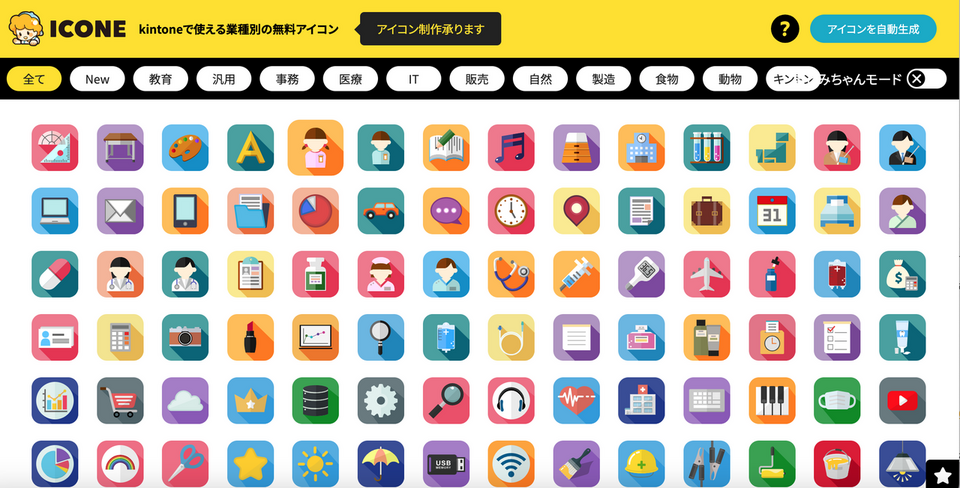
ICONE|文字入れ可能、kintoneアプリのイメージに近く初心者でも使いやすい

kintoneですぐ使えるよう業種別で利用できるアイコンを数多く揃えているサイトです。具体的に「医療」「事務」などのカテゴリや、「食物」「動物」といったカジュアルに使えるアイコンも。これだけの種類を揃えてくださっているので、利用したいイメージと近しいものは見つかりやすいのでは?
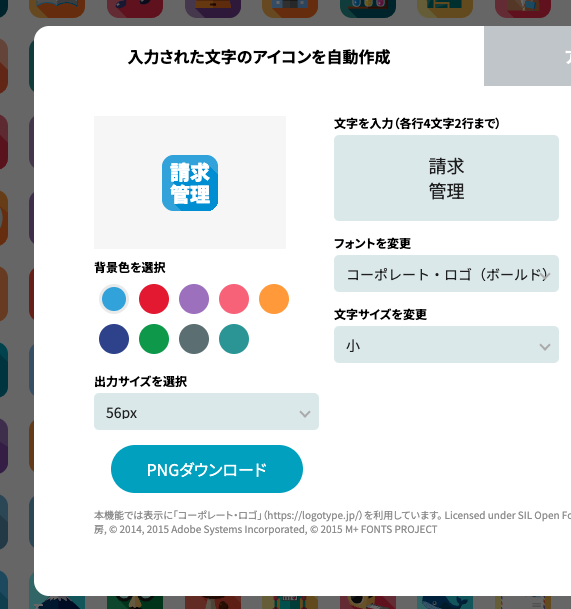
また、「文字入りアイコン」を作成することも可能。「アイコンを自動作成」から、テキストを指定し、色やフォント、文字サイズを選ぶだけで作成完了。ダウンロードすればkintone上のアプリにすぐに使えます。すべて無料で利用できるとても便利なサイトです!
▶詳細はこちら
https://icone.unique-work.com/

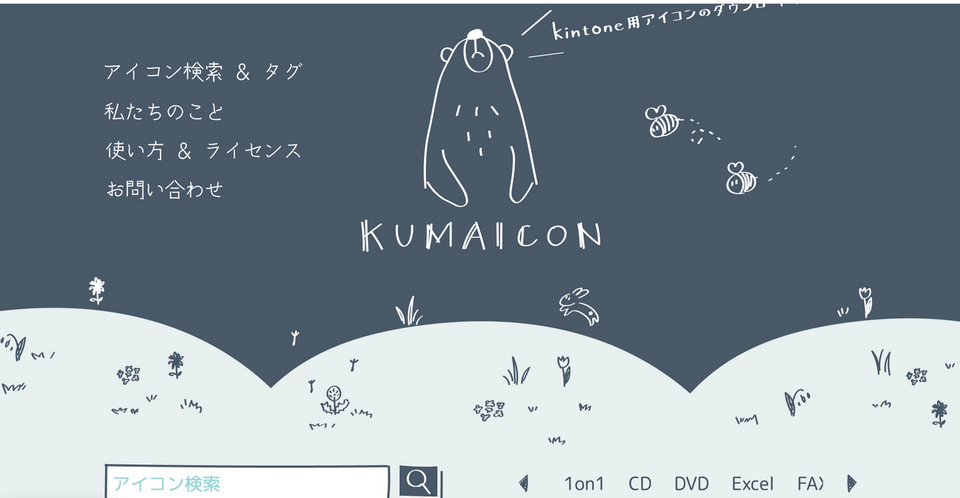
KUMA ICON|シンプルナチュラルなイメージ、かわいいイラスト

「Excel」「PC」「IT」などのカテゴリがあり、利用用途やシーンに合わせて選択することが可能。デザインとしては、シンプルでナチュラル。柔らかいタッチのイラストで、温かみがあります。色味は、青・赤・緑・黄・白から選択しダウンロードすることができます。自社のkintoneやテイストに色味を統一できそうです。
アイコンの作成依頼も可能なので、文字を入れたいなどのご希望も叶えられそうです!
▶詳細はこちら
https://www.kumaicon.net/
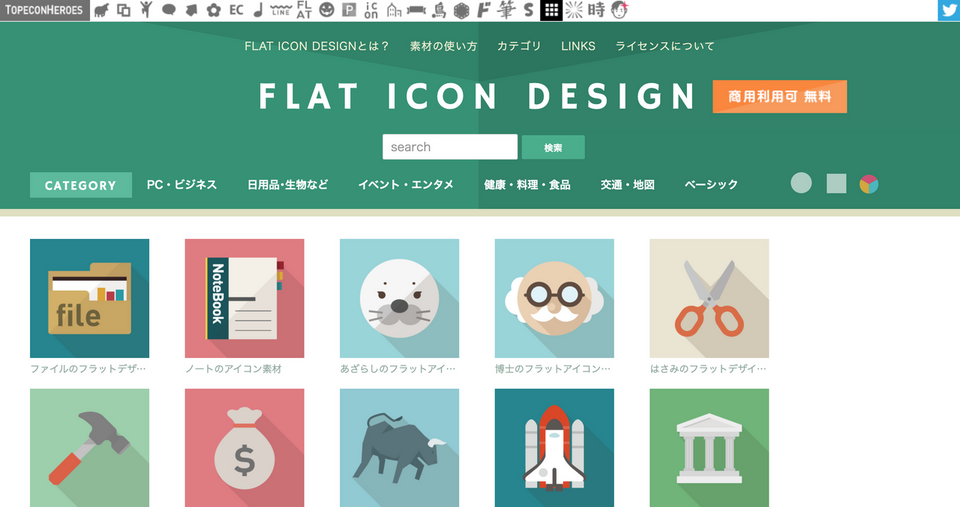
FLAT ICON DESIGN|シンプルかつ実用的

「PCビジネス」「日用品・生物」「交通・地図」などのカテゴリから選択可能。暖色系で馴染みやすいデザイン。溶け込むような色味とタッチで作られています。kintoneのアプリアイコンのためだけに作られている素材ではないため、JPG、PNG、SVGのファイルが選べたり、サイズも幅広く用意されています。
こちらも無料でダウンロード可能。
使用シーンも幅広く活躍できる素材ですので、ぜひ保存して使ってみてください!
▶詳細はこちら
http://flat-icon-design.com/
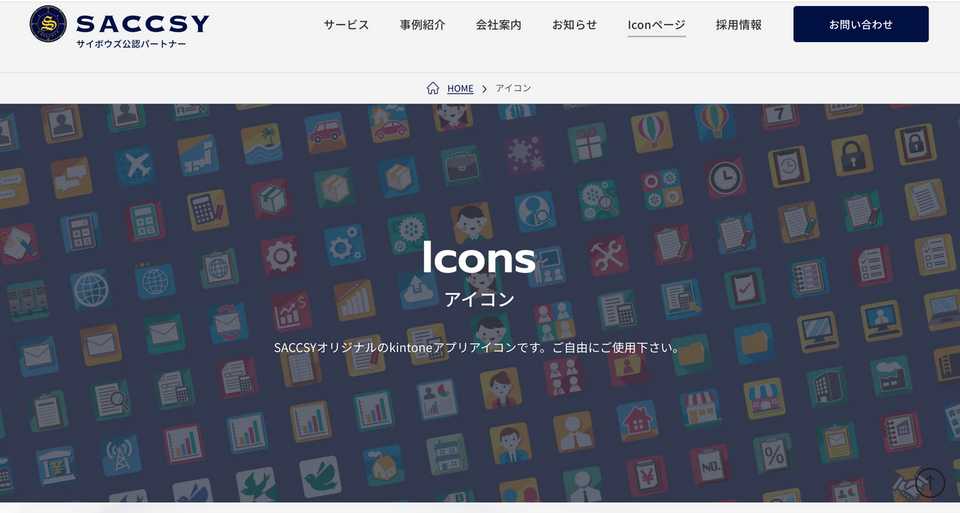
SACCSY|利用イメージが明確、カラフルなデザイン

「建物」「帳票」「文字」などのカテゴリから選択ができアイコンを見つけやすいサイトです。社内での経費の承認アプリや、日報アプリなどにすぐに使えるイメージができるアイコンが並んでいます。カラフルで、一目見ればアプリ内容が把握できるような実用的な素材。こちらも無料でダウンロードし、すぐにアプリに使えます!
▶詳細はこちら
https://saccsy.com/icon/
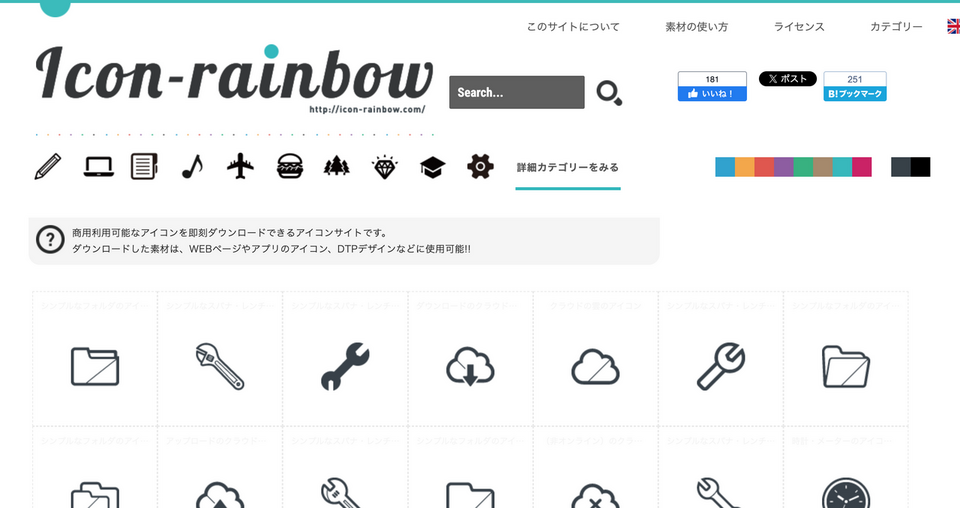
icon rainbow|カラフルなイメージ

全体的にシンプルなデザイン。アプリの情報の邪魔もせず、馴染むデザインです。
サイズも16pxから512pxまで豊富。色味はカラースケールで自由に指定することが可能!JPG、PNGだけでなく、「Ai」や「EPS」でのダウンロードもできるため、利用範囲も広く使えそうです。「詳細カテゴリーをみる」をクリックすると、kintoneで利用シーンが多い「ユーザー・ログイン」「フォルダ・書類・ファイル」といった項目も。検索しやすいことも魅力です。
▶詳細はこちら
https://icon-rainbow.com/
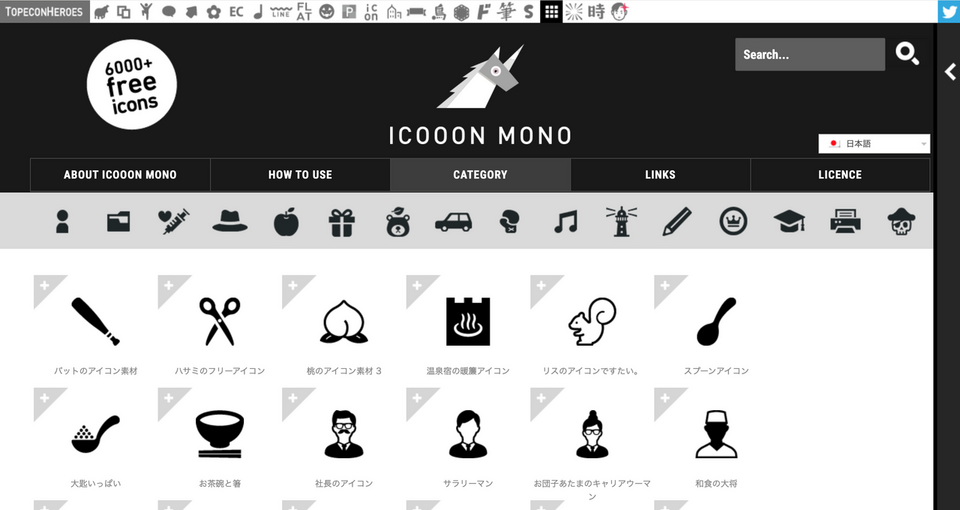
ICOOON MONO|モノトーンでシンプルなイメージ

商用利用可能なモノトーンのアイコン素材をフリー(無料)でダウンロードできる素材配布サイト。シンプルで色味を抑えたいイメージを求めている方にぜひおすすめのサイトです。カテゴリーは15種に渡り、「ビジネス・金融」「健康・医療」「食物・飲み物」など。サイズに関しては、16〜512pxまで7サイズの展開。PNG、JPG、SVGの選択が可能。複数の画像を選択し、一括でダウンロードもできるので、サイトもとても便利になっています。
▶詳細はこちら
https://icooon-mono.com/
kintone(キントーン)アイコンを変更する手順
アイコンを簡単にダウンロード・作成できるサイトをご紹介してまいりましたが、ここからは実際にアイコンを変更する手順を簡単にご紹介します。
1.アプリを開き、歯車マークから設定ページに遷移
2.左上部にある「アプリタイトル」の横に表示されている「アイコン」をクリック
ーここまでは標準で用意されているアイコンを選択する流れと同様です!
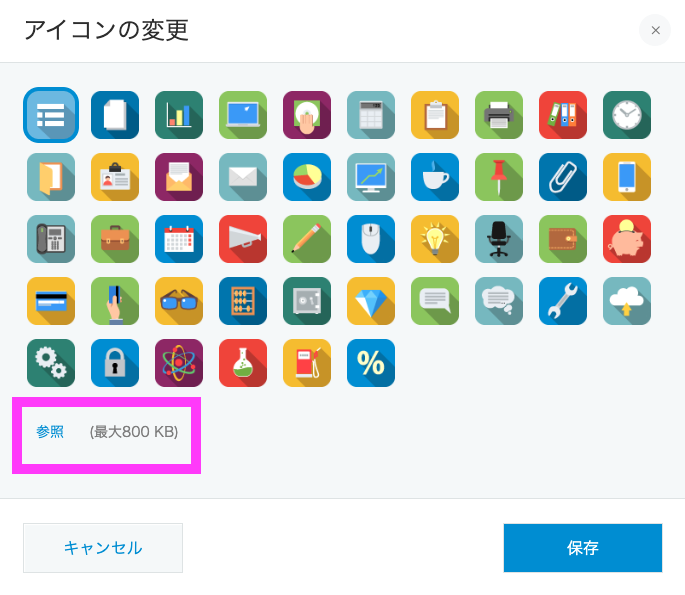
3.たくさんのアイコンの左下にある「参照」をクリック

4.ダウンロードしたアイコンデータや、ご自身で作成したアイコンデータを選択
※サイズにご注意くださいね。縦×横=56×56(px)程度がおすすめです。
5.最後に「保存」をクリック
6.設定完了
とても簡単です!設定自体も、感覚的にできるため慣れてしまえばあっという間に変更できます。アプリを作成したら、アイコンも一緒に変更する、という流れにするとスムーズかもしれません。
kintone(キントーン)アプリアイコンの使い方や活用のイメージ
アイコンを作成できたら、そこからはどう活用すると良いか?が重要なポイントになってくるかと思います。具体的な活用の事例を紹介。ぜひイメージをしてみてください!
kintone自体に統一感をもたせ、アプリの活用促進が進む具体的な活用方法や、少し発展させ「スペース」「お知らせ掲示板」を利用した事例を、具体的な手法としてご説明いたします。
「スペース」の活用など、まだ試したことのない方もいらっしゃるのでは・・?
実はこのスペースを活用すると、情報を組織ごとに整理することができたり、使い勝手が良くなる工夫を様々施すことが可能です。今回は少し「スペース活用」にも触れていきたいと思います。
業務や担当者ごとに色や画像を統一する
まず、イメージしやすい事例としては、「業務」「担当者」「チーム」などある一定のカテゴリによって、アイコンの色味をわけていくこと。例えば、Aチームが利用するアプリの場合は「背景が赤のアプリ」、Bチームが利用する場合は「黄色」など。統一することで、所属チームや組織のアプリがぱっとわかりやすくなり、視認性があがります。
「業務」ごとに使うアイコン画像を統一していくのもわかりやすい事例。
例えば「経理」に関連するアプリのアイコンは「コインやお札」のアイコン画像にしてみる、「日報」関連なら「ノート」や「日」「報」などのテキストを使うなど。

工夫次第で全体に統一感を持たせることができ、スムーズな利用を促進に繋がります。
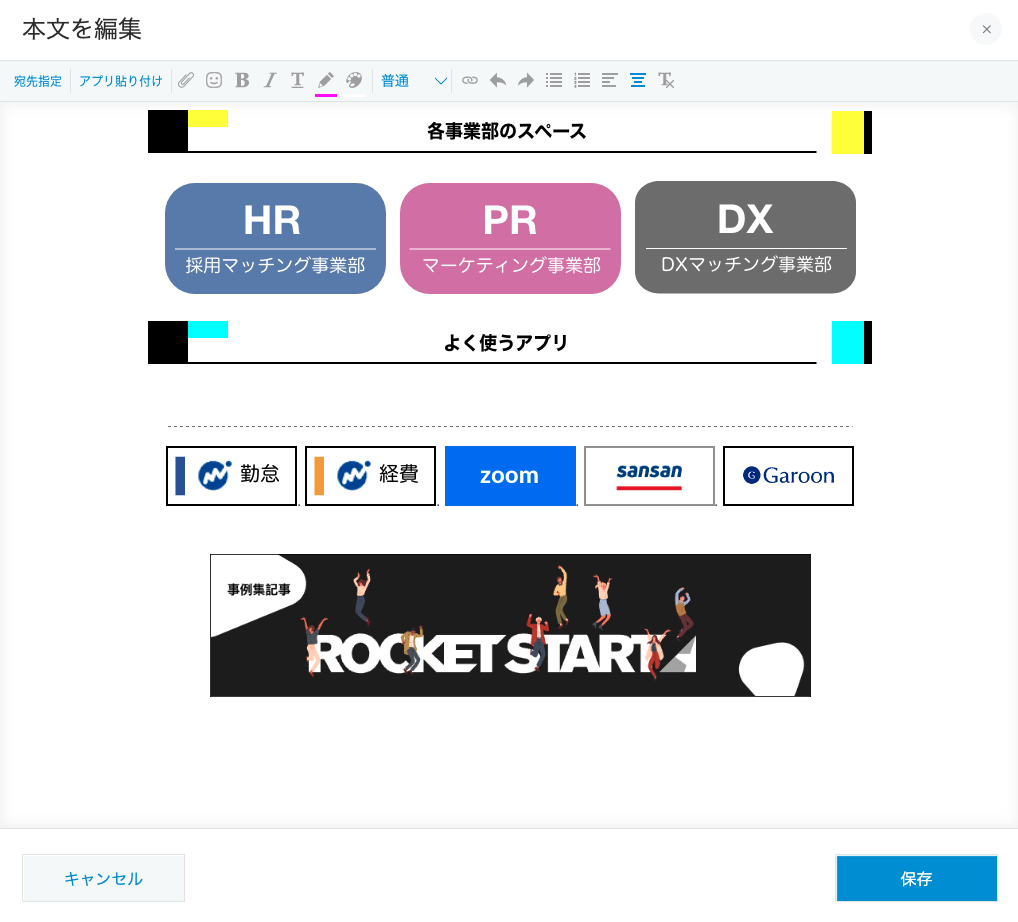
スペースやお知らせ掲示板のボタンにする
kintoneの「スペース」や「お知らせ掲示板」はご活用されていらっしゃいますでしょうか?「スペース」や「お知らせ掲示板」に作成したアプリアイコンをクリックするための画像として貼り付けることで、リンク先を指定することができます。
kintoneにログインし、一番最初に目に入る画面。
そこに、アプリアイコンを貼り付けることで、利用しているアプリが一目瞭然に。
弊社ロケットスタートホールディングスでも、こちらはどんどん活用している事例です。

会社に新入社員が入社したとき、この画面にあるアプリを使えばOKということをシンプルに伝えることも可能。
新人さんはまだkintoneに慣れていないと、アプリを探すのにも一苦労…
先輩社員も毎回アプリの場所を教えるのも、双方労力がかかってしまうかもしれません。
そういった場合に、スペースやお知らせ掲示板にアプリを表示させ「ここを見れば使うアプリが揃っている」と把握できると、業務や会社への適応スピードもアップするのではないでしょうか?
▶スペースについてはこちら
ペースは、チーム単位で必要なコミュニケーションやアプリを集約できる機能です。参加者を選んでスペースを作り、参加者同士で議論したり、情報を共有したりできます。
・詳細はこちら
▶お知らせ掲示板についてはこちら
お知らせ掲示板は、ユーザーに共有したい情報を集約できるエリアです。グラフを表示したり、リンク集を作ったりして、ダッシュボードやポータルとして活用できます。
掲示した内容は、kintoneの全ユーザーのトップページに表示されます。
お知らせ掲示板を編集できるのは、kintoneシステム管理者またはcybozu.com共通管理者のみです。
・詳細はこちら
アプリのデザインテーマを変更する
アイコンの色味に合わせて、アプリ自体の「デザインテーマ」を変更してみませんか?
こちらの設定をすることで、アプリのフォームやレコードの一覧の色を変更することが可能。全体の色調を整えることによって、より統一感が増し、視覚的に使いやすいアプリになります。
▶詳細はこちら
kintone(キントーン)のアイコンを工夫して、もっと使いやすく愛着の湧くアプリにしよう
kintoneアイコンの設定方法や活用事例、無料でダウンロードできるアイコンのサイトについてご説明しました。
着眼点としてあがりづらく、どうしても対応するに後手になりがちかもしれません。
ただ、いざ挑戦してみると、ダウンロードするだけでも一気に見た目が良く、わかりやすくなるアイコンも豊富。一から自分で作成することなく、コスパよく、kintoneの視認性や使い勝手向上に役立つのではないでしょうか。
アプリ構築に没頭しがちなkintone。使いやすさにも着目し、kintone自体が愛されシステムになると良いですね!アプリをたくさん作成すればするほど、見つけづらくなるお目当てのアプリ。アイコンを工夫しながら、どんどん使いやすく、そして愛着を増していただけると嬉しいです。

よくある質問
Q:アイコンの推奨サイズを教えてください
A:縦×横=56×56(px)程度がおすすめです
(出典はこちら)
kintone(キントーン)の活用方法に困ったら、プロに相談して進めよう
kintoneをもっと活用して、使いやすくしたいと思ったら、専門知識を持つプロにぜひ相談してみましょう。現在、kintoneの公式サイトでも「パートナー」としてkintoneの伴走支援、サポートをしている企業や法人のご紹介がされています。専門知識と技術を有するプロの視点やアドバイスは、kintoneの活用を推進し、結果、kintoneの社内浸透のスピードもアップしていくこと間違いなし。無料でカウンセリングを行っているパートナーも。ぜひ気軽に一度相談してみましょう。
ちなみに、弊社もサイボウズ社kintoneWEBサイトの「パートナー」として掲載しております
▶サイボウズのパートナーネットワーク
DX伴走支援サービス「iTanto(アイタント)」にお気軽にご相談ください
kintoneの活用に困ったとき、プラグインや連携サービスや開発のご相談も、ぜひ一度アイタントにご相談ください。我々アイタントは、kintoneの標準機能を最大限に使いながら、社内浸透の方法や業務フローの再構築のサポートなども支援しております。
基本的な方針としては、まずは標準機能のフル活用。より便利に使いやすいkintoneにするための「プラグイン」を。そして、お客様のご要望に応じた「連携サービス」の選定も一貫してご提案いたします。
お客様社内のkintone活用を目的に、アプリの作り方のコツや運用方法についての整理や実行なども支援。kintoneに詳しく、他業種の業務理解が深い「アイタント」ならではのサポートを提供することが可能です。
我々の知識と経験を活用し、お客様の現在のご状況や今後のご希望をしっかり丁寧にヒアリングし、個社にそれぞれに対応したサポートを心がけております。kintoneの社内活用や浸透をはかるパートナーとして、アイタントはあなたのビジネスを全力でサポートします。
無料セミナーも実施しております
iTanto(アイタント)ではkintone(キントーン)の導入や運用強化を考えている皆様へ向けて、定期的に無料で参加できるオンラインセミナーを実施しています。kintoneの知識をより深く理解でき、さらに便利に活用できるように、kintoneの使い方はもちろん、プラグインをご提供されている会社のご担当者さまと一緒により活用の幅を拡げる知見のご紹介などをお話しております。ぜひ、参加を検討いただければと思います!
一覧へ戻る